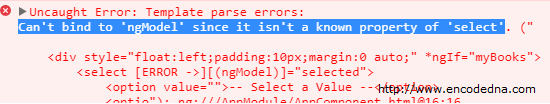
Here’s the screenshot of that error.
What Caused this Occurred?
There could be other reasons. However, in my case, I am doing a two way binding with a <select> element and a <p> element, using the ngModel directive. Here’s what I did.
<select [(ngModel)]="selected"> <option value="">-- Select a Value --</option> <option *ngFor="let book of myBooks" [(ngValue)]="book.BookName">{{book.BookName}}</option> </select> <p>{{ selected }}</p>
You can find the example here.
Whenever I select a value from the dropdown list, the <p> element will display the value. However, my browser’s console shows the error.
Fix this Error
To get rid of this error you will have to import the FormsModule class in your app.module.ts file, followed by updating your @NgModule() decorator.
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
Now check the browser. If everything is rightly done, you will see Angular 4 two way binding in action and the error’s gone. This solution applies to other elements too.
Finally, the solution in two lines:
1) Import FormsModule in your app.module.ts file
import { FormsModule } from '@angular/forms';
2) Update @NgModule decorator
@NgModule({
declarations: [ AppComponent ],
imports: [
BrowserModule,
HttpClientModule,
FormsModule
],
...
})

No comments:
Post a Comment