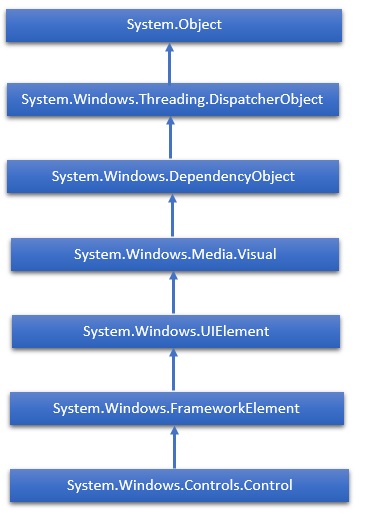
The XAML User Interface framework offers an extensive library of controls that supports UI development for Windows. Some of them have a visual representation such Button, Textbox, TextBlock, etc.; while other controls are used as containers for other controls or content, for example, images. All the XAML controls are inherited from System.Windows.Controls.Control.
The complete inheritance hierarchy of controls is as follows −

Views for presentation
Views that initiate commands
Views for setting values
Views for editing text
Views to indicate activity
Views that display collections
Here is the list of controls which we will discuss one by one in this chapter.
| Sr.No. | Controls & Description |
|---|---|
| 1 | Button
A control that responds to user input.
|
| 2 | Calendar
Represents a control that enables a user to select a date by using a visual calendar display.
|
| 3 | CheckBox
A control that a user can select or clear.
|
| 4 | ComboBox
A drop-down list of items a user can select from.
|
| 5 | ContextMenu
Gets or sets the context menu element that should appear whenever the context menu is requested through a user interface (UI) from within this element.
|
| 6 | DataGrid
Represents a control that displays data in a customizable grid.
|
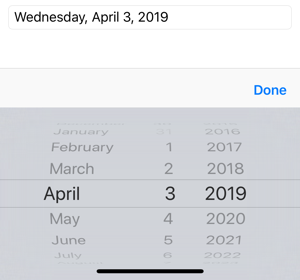
| 7 | DatePicker
A control that lets a user select a date.
|
| 8 | Dialogs
An application may also display additional windows to the user to gather or display important information.
|
| 9 | GridView
A control that presents a collection of items in rows and columns that can scroll horizontally.
|
| 10 | Image
A control that presents an image.
|
| 11 | ListBox
A control that presents an inline list of items that the user can select from.
|
| 12 | Menus
Represents a Windows menu control that enables you to hierarchically organize elements associated with commands and event handlers.
|
| 13 | PasswordBox
A control for entering passwords.
|
| 14 | Popup
Displays content on top of existing content, within the bounds of the application window.
|
| 15 | ProgressBar
A control that indicates progress by displaying a bar.
|
| 16 | ProgressRing
A control that indicates indeterminate progress by displaying a ring.
|
| 17 | RadioButton
A control that allows a user to select a single option from a group of options.
|
| 18 | RichEditBox
A control that lets a user edit rich text documents with content like formatted text, hyperlinks, and images.
|
| 19 | ScrollViewer
A container control that lets the user pan and zoom its content.
|
| 20 | SearchBox
A control that lets a user enter search queries.
|
| 21 | Slider
A control that lets the user select from a range of values by moving a Thumb control along a track.
|
| 22 | TextBlock
A control that displays text.
|
| 23 | TimePicker
A control that lets a user set a time value.
|
| 24 | ToggleButton
A button that can be toggled between 2 states.
|
| 25 | ToolTip
A pop-up window that displays information for an element.
|
| 26 | Window
The root window which provides minimize/maximize option, Title bar, border and close button.
|






















No comments:
Post a Comment