As a mobile developer, when we start a new project, we always search for and speak about application architecture. One of the most common choices in Xamarin.Forms is MVVM. This is due to the small amount of work to implement it. If we use ReactiveUI, we can additionally write applications in a Reactive manner. It’s time to check the Reactive UI and how we can implement in Xamairn Forms project.
Reactive Extensions have been around for many years and are available to most development environments. In this post, we are specifically going to look at Rx in terms of .NET development in Xamarin Forms.
Rx is just a library for composing asynchronous, and event-based code with observables, and configuring it via LINQ. You can use LINQ to define criteria of when you want to perform an action, on the event. Rx can do more, but we will only look at the very basics in this post.
ReactiveUI allows you to combine the MVVM pattern with Reactive Programming using such features, as WhenAnyValue, ReactiveCommand, ObservableAsPropertyHelper, Binding and WhenActivated.

Create New Xamarin.Forms Application
In order to learn the ReactiveUI, let’s start creating a new Xamarin.Forms project using Visual Studio 2019 or VS for Mac. When using Visual Studio 2019 on a Windows machine, you will need to pair the mac machine to run and build the iOS platform.
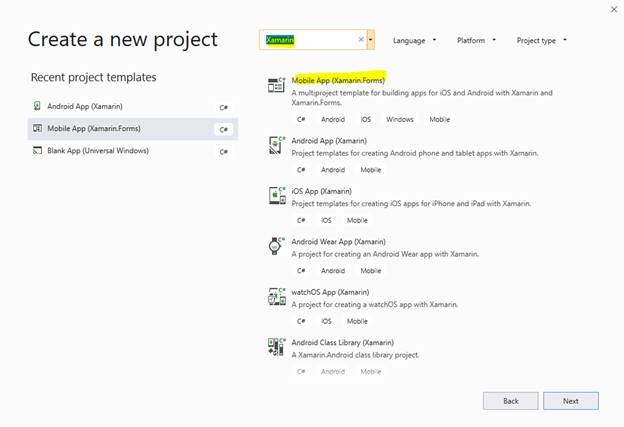
Open Visual Studio 2019 >>Create a New Project or select "Open Recent Application" and the available templates will appear on a window, like below. Select Xamarin.Forms app and click on “Next”.

ReactiveUI Nuget Package
To implement ReactiveUI in our application, we will need to install the library.
Step 1
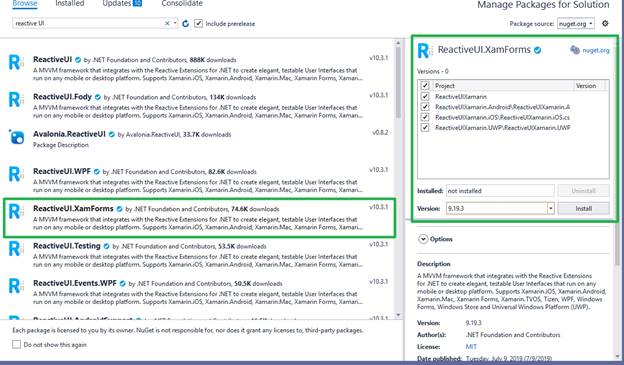
Right-click on Project and click on the "Manage NuGet Packages for Solution" option.
Step 2
Search for “ReactiveUI.XamForms”.
Step 3
Install it for all of our projects with each platform.

Create ViewModel
ReactiveUI syntax for read-write properties is to notify the Observers that a property has changed. Otherwise, we would not be able to know when it was changed.
- In cases when we don't need to provide a two-way binding between the View and the ViewModel, we can use one of many ReactiveUI Helpers, to notify the Observers of changing the read-only value in the ViewModel.
- RaiseAndSetIfChanged fully implements a Setter for a read-write property on a ReactiveObject, using CallerMemberName to raise the notification and the ref to the backing field to set the property.
- ReactiveCommand is a Reactive Extensions and asynchronous aware implementation of the ICommand interface. ICommand is often used in the MVVM design pattern to allow the View to trigger business logic defined in the ViewModel
Let us create the following property and command in the following ViewModel.
- using System;
- using System.Threading.Tasks;
- using ReactiveUI;
- using System.Reactive;
- using System.Text.RegularExpressions;
- using System.Collections.Generic;
- using System.Reactive.Linq;
- namespace ReactiveUIXamarin.ViewModel
- {
- public class MainPageViewModel: ReactiveObject
- {
- private string _result;
- public string Result
- {
- get => _result;
- set => this.RaiseAndSetIfChanged(ref _result, value);
- }
- private string _username;
- public string UserName
- {
- get => _username;
- set => this.RaiseAndSetIfChanged(ref _username, value);
- }
- private string _password;
- public string Password
- {
- get => _password;
- set => this.RaiseAndSetIfChanged(ref _password, value);
- }
- private string _address;
- public string Address
- {
- get => _address;
- set => this.RaiseAndSetIfChanged(ref _address, value);
- }
- private string _phone;
- public string Phone
- {
- get => _phone;
- set => this.RaiseAndSetIfChanged(ref _phone, value);
- }
- public ReactiveCommand<Unit, Unit> RegisterCommand { get; }
- public MainPageViewModel()
- {
- RegisterCommand = ReactiveCommand
- .CreateFromObservable(ExecuteRegisterCommand);
- }
- private IObservable<Unit> ExecuteRegisterCommand()
- {
- Result = "Hello" + UserName + " Registration Success";
- return Observable.Return(Unit.Default);
- }
- }
- }
Create UI View
ReactiveUI allows you to create views using two different approaches. The recommended approach is using type-safe ReactiveUI bindings that can save you from memory leaks and runtime errors. The second approach is using XAML markup bindings.
The following sample UI created by the recommended approach using type-safe ReactiveUI.
- <rxui:ReactiveContentPage
- x:Class="ReactiveUIXamarin.MainPage"
- x:TypeArguments="vm:MainPageViewModel"
- xmlns:vm="clr-namespace:ReactiveUIXamarin.ViewModel;assembly=ReactiveUIXamarin"
- xmlns:rxui="clr-namespace:ReactiveUI.XamForms;assembly=ReactiveUI.XamForms"
- xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
- xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
- xmlns="http://xamarin.com/schemas/2014/forms"
- ios:Page.UseSafeArea="true">
- <StackLayout>
- <Entry x:Name="Username" Placeholder="Username"/>
- <Entry x:Name="Password" Placeholder="Password" />
- <Entry x:Name="Address" Placeholder="Address" />
- <Entry x:Name="Phone" Placeholder="Phone Number" />
- <Button x:Name="Register" Text="Register" TextColor="White" BackgroundColor="Gray" />
- <Label x:Name="Result" />
- </StackLayout>
- </rxui:ReactiveContentPage>
- ContentPage should inherit from ReactiveContentPage<TViewModel> and we are going to use ReactiveUI Binding to bind our ViewModel to our View.
- Reactive binding is a cross-platform way of consistently binding properties on your ViewModel to controls on your View.
- The ReactiveUI binding has a few advantages over the XAML based binding. The first advantage is that property name changes will generate a compile error rather than runtime errors.
- One important thing needed to be followed while the binding is that you always dispose of the bindings via WhenActivated, or else the bindings leak memory.
- using ReactiveUI;
- using System;
- using System.Collections.Generic;
- using System.ComponentModel;
- using System.Linq;
- using System.Text;
- using System.Threading.Tasks;
- using Xamarin.Forms;
- using ReactiveUIXamarin.ViewModel;
- using ReactiveUI.XamForms;
- using System.Reactive.Disposables;
- namespace ReactiveUIXamarin
- {
- public partial class MainPage : ReactiveContentPage<MainPageViewModel>
- {
- public MainPage()
- {
- InitializeComponent();
- ViewModel = new MainPageViewModel();
- // Setup the bindings.
- // Note: We have to use WhenActivated here, since we need to dispose the
- // bindings on XAML-based platforms, or else the bindings leak memory.
- this.WhenActivated(disposable =>
- {
- this.Bind(ViewModel, x => x.UserName, x => x.Username.Text)
- .DisposeWith(disposable);
- this.Bind(ViewModel, x => x.Password, x => x.Password.Text)
- .DisposeWith(disposable);
- this.Bind(ViewModel, x => x.Address, x => x.Address.Text)
- .DisposeWith(disposable);
- this.Bind(ViewModel, x => x.Phone, x => x.Phone.Text)
- .DisposeWith(disposable);
- this.BindCommand(ViewModel, x => x.RegisterCommand, x => x.Register)
- .DisposeWith(disposable);
- this.Bind(ViewModel, x => x.Result, x => x.Result.Text)
- .DisposeWith(disposable);
- });
- }
- }
- }
Output
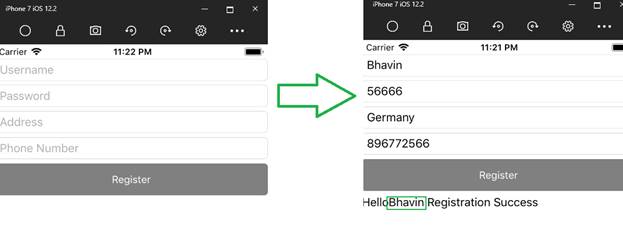
You can download the source code from the GitHub repository. When you run the application in an iPhone device, you will get the following output. Click on "Register"; it will show the confirmation message like below.

No comments:
Post a Comment